Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- createElement
- appendChild
- Openlayers
- FOR
- Append
- VAR
- htmlFor
- createtextnode
- input
- const
- Let
- 학습법 #집중력
- boolean
Archives
- Today
- Total
Atomic Habits
<Input> 요소의 클릭 유효 범위 확장 - <lable for="id"> 본문
label for?
<label for="값"> : label 태그는 input 태그를 제어하여 상태를 변경하게 도와주는 태그이다.
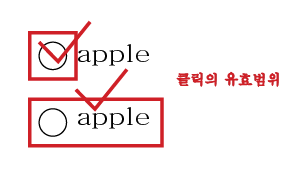
정말 간단히 설명하면, 아래의 코드를 바탕으로 그림과 같다.
<label for="fruititem"> <input id="fruititem" type="chkbox">
<label for="fruititem"> <input id="fruititem" type="chkbox">위의 그림처럼 클릭의 유효범위라고 생각하면 될것같다.
그리고, label에 for 태그를 쓸때는, 아래의 input 태그의 id값고 같은 값을 써줘야한다.
만약 일일이 for를 해주기가 귀찮다면, 아래처럼 label을 바깥으로 감싸주면 된다.
<label><input type="chkBox" />apple</label>'IT > HTML-CSS' 카테고리의 다른 글
| [HTML] table td % 비율에 관하여 (1) | 2022.07.12 |
|---|---|
| [CSS] inherit, initial 이란? (0) | 2022.07.12 |
| addEventListener 함수 ‘false’ / 버블링 / 캡쳐링 / 이벤트 위임 (0) | 2022.05.29 |
| fetch사용시 유의 사항 (json() 함수 사용하기) (0) | 2022.05.25 |
| 개발자도구 디버깅(새로고침, designMode, conditional break point) (0) | 2022.05.21 |
Comments