Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Let
- const
- Openlayers
- 학습법 #집중력
- createElement
- htmlFor
- appendChild
- Append
- input
- FOR
- VAR
- createtextnode
- boolean
Archives
- Today
- Total
Atomic Habits
문제 : [object Object] - styled-components 본문
Tagged Template Literal
styled-components 에서는 스타일을 입력 할 때 Tagged 템플릿 리터럴(Template Literal) 이라는 ES6 문법을 사용합니다. 이 문법을 사용하는 이유는, `` 를 사용할 때 내부에 JavaScript 객체나 함수가 전달 될 때 이를 따로 추출하기 위함입니다.
예를들어서:
`hello ${{foo: 'bar' }} ${() => 'world'}!` // 결과: "hello [object Object] () => 'world'!"
위 코드는 [object Object] 이런식으로 문자열로 들어가게되면서 형태를 잃어버리게 되는데요, 만약에 함수를 다음과 같이 만들어서 사용하면 이 템플릿 리터럴 안에 넣어준
값들을 온전히 알아낼 수 있게 됩니다.
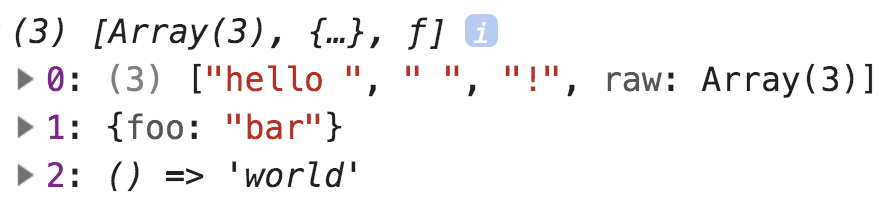
function tagged(...args) { console.log(args); } tagged`hello ${{foo: 'bar' }} ${() => 'world'}!`

이렇게, 사이사이에 들어가는 JavaScript 값의 원본 값을 그대로 추출 할 수 있습니다.
'IT > Style(Library)' 카테고리의 다른 글
| React. Part2. ch2. 01-2. styled-components (0) | 2021.11.10 |
|---|---|
| styled-components : styled.div` useState ` (0) | 2021.11.10 |
Comments
